はてなブログのトップ(ヘッダー)にメニューを追加する方法(写真付き)|初心者でもコピペで簡単に可能
はてなブログのトップ(ヘッダー)にメニューを追加する方法を紹介します

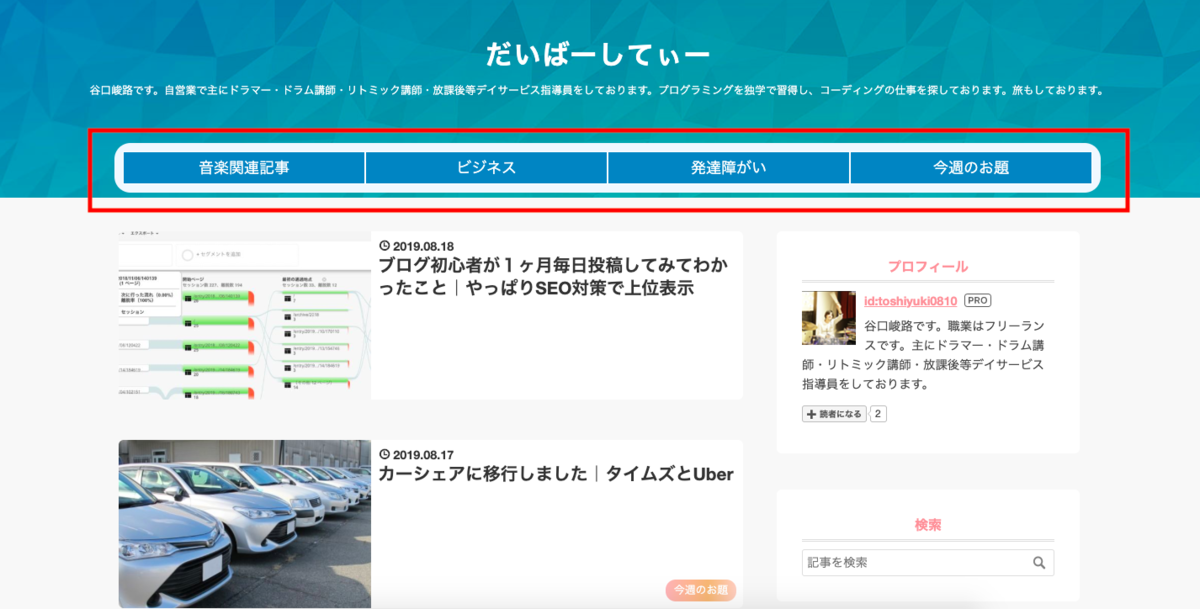
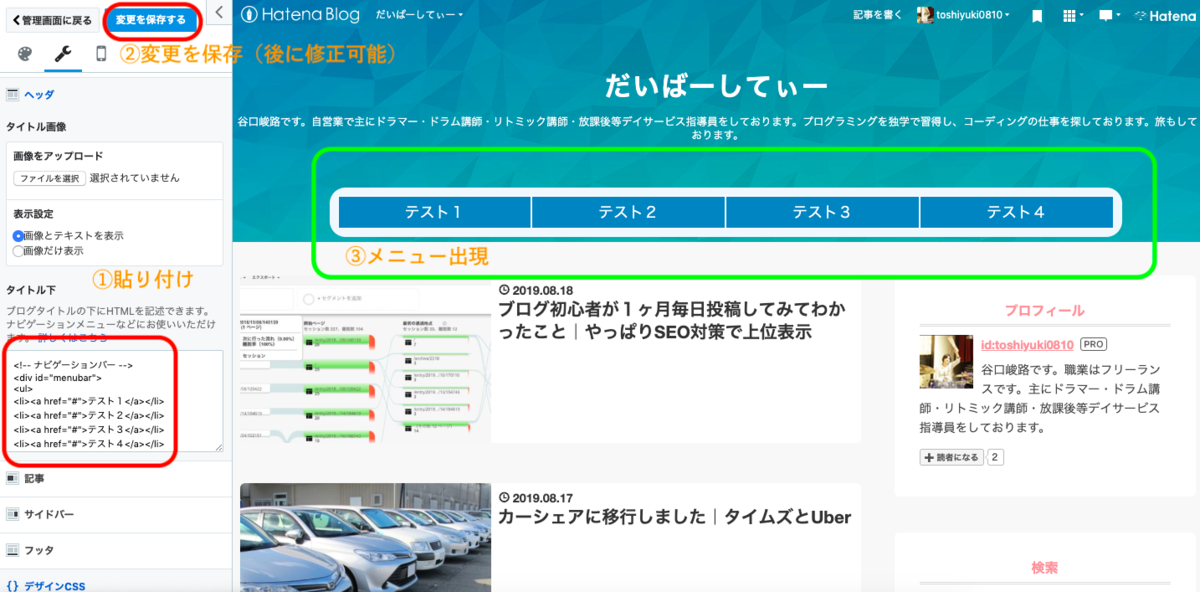
完成図はこんな感じ
赤枠で囲っている部分を作成します。
普段は『カテゴリー』に振り分けられているのを、トップページのヘッダー部分に持っていくのがゴールです。では解説していきます。
手順1:CSSを貼り付ける
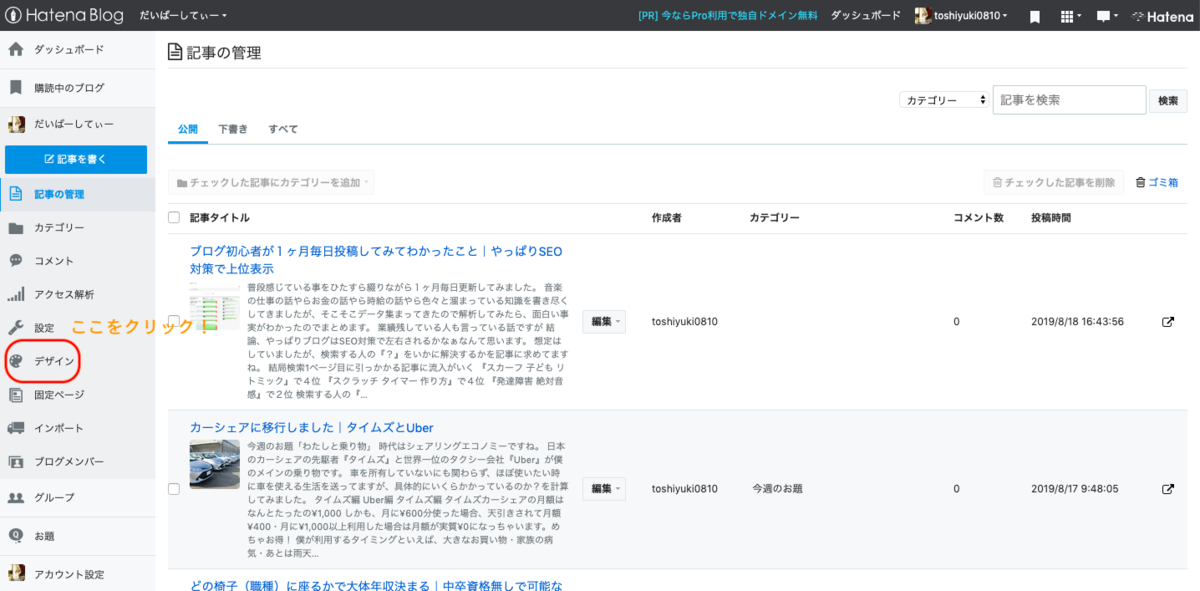
はてなブログのダッシュボードを開いて、『デザイン』と書いてある部分をクリック!

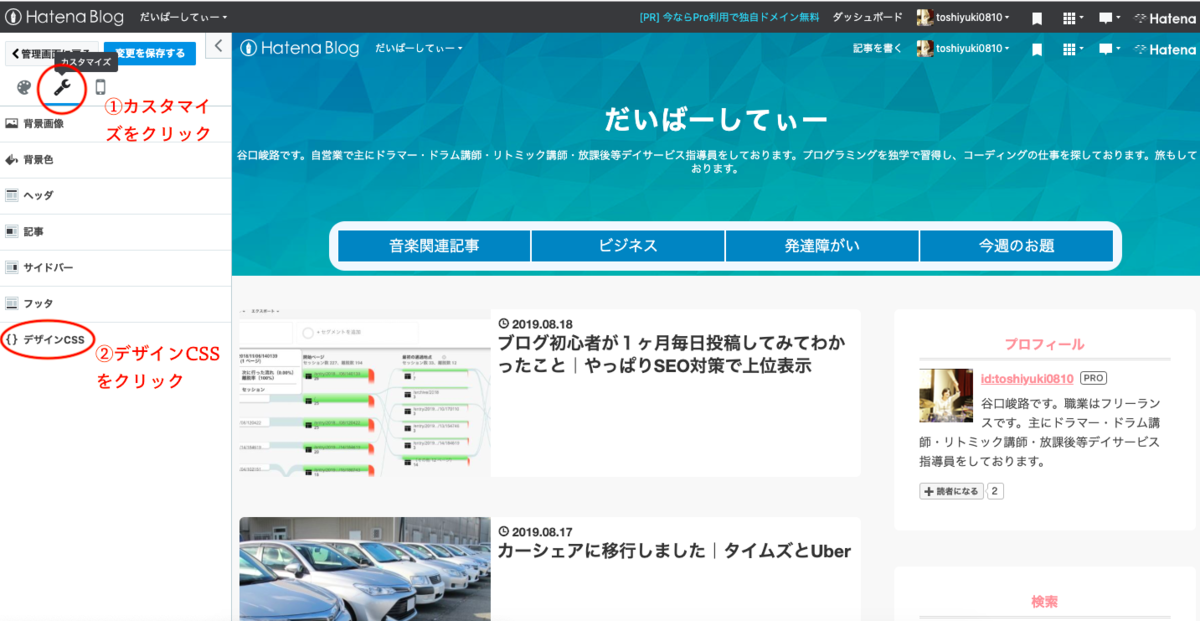
すると、次の写真の画面が開くので、レンチマークのロゴ部分『カスタマイズ』をクリックしてから、『デザインCSS』と書かれた箇所をクリックしましょう。

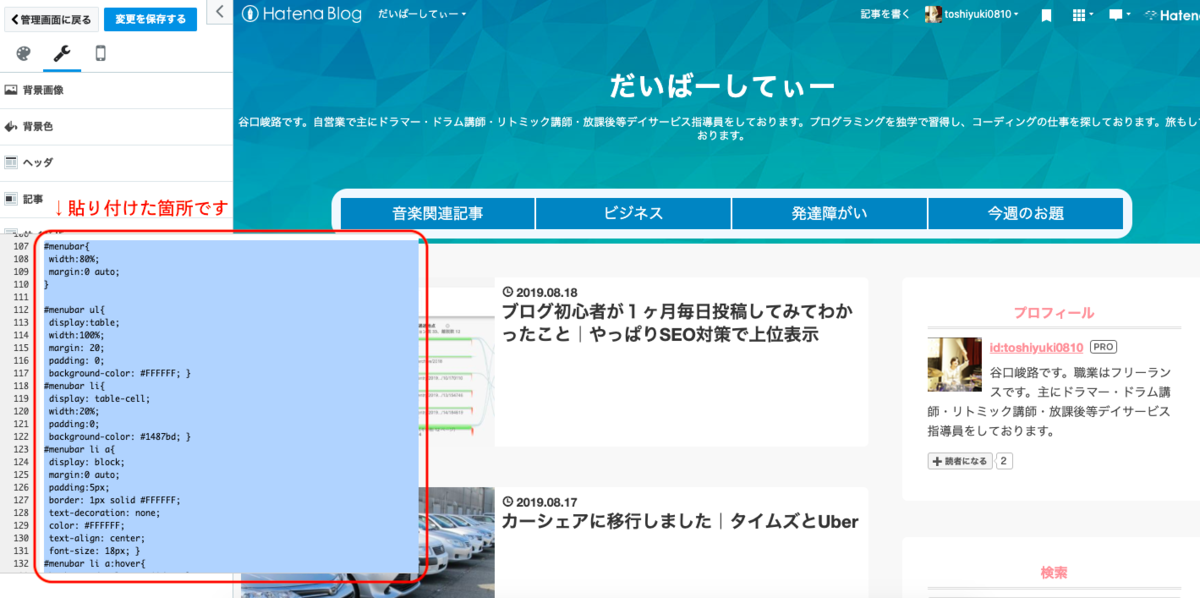
すると、CSSを編集可能な部分が開くので、写真のように次のソースコードをコピペして貼り付けます!

貼り付け用ソースコード(コピペ可能)
#menubar{
width:80%;
margin:0 auto;
}
#menubar ul{
display:table;
width:100%;
margin: 20;
padding: 0;
background-color: #FFFFFF; }
#menubar li{
display: table-cell;
width:20%;
padding:0;
background-color: #1487bd; }
#menubar li a{
display: block;
margin:0 auto;
padding:5px;
border: 1px solid #FFFFFF;
text-decoration: none;
color: #FFFFFF;
text-align: center;
font-size: 18px; }
#menubar li a:hover{
background-color: #789dae; }
この時点ではまだ何も変化はありません。
加えてヘッダー部分のHTMLの編集が必要だからです💡
手順2:HTMLの編集
続いて、先ほどの『デザインCSS』の4つ上にある『ヘッダ』と書かれている部分をクリック
中身が開いたら、『タイトル下 ブログタイトルの下にHTMLを記述できます。ナビゲーションメニューなどに〜〜。。。』と書かれている箇所の下にあるHTML編集箇所をクリックします。

僕のは編集済なので、『ナビゲーションバー〜〜〜。。。』と色々書いてありますが、最初は『<p>〜</p>』のような記載があるだけでほとんど空状態です。
ここに、下記のソースコードを貼り付けます!(<!--ナビゲーション-->の箇所は不要)
<div id="menubar">
<ul>
<li><a href="#">テスト1</a></li>
<li><a href="#">テスト2</a></li>
<li><a href="#">テスト3</a></li>
<li><a href="#">テスト4</a></li>
</ul>
</div>
すると、写真のようなメニューバーがヘッダー箇所に現れるはずです!

これでほぼ完成ですね👏
あとは、タイトル名と飛ぶ先(URL)を編集するだけです!
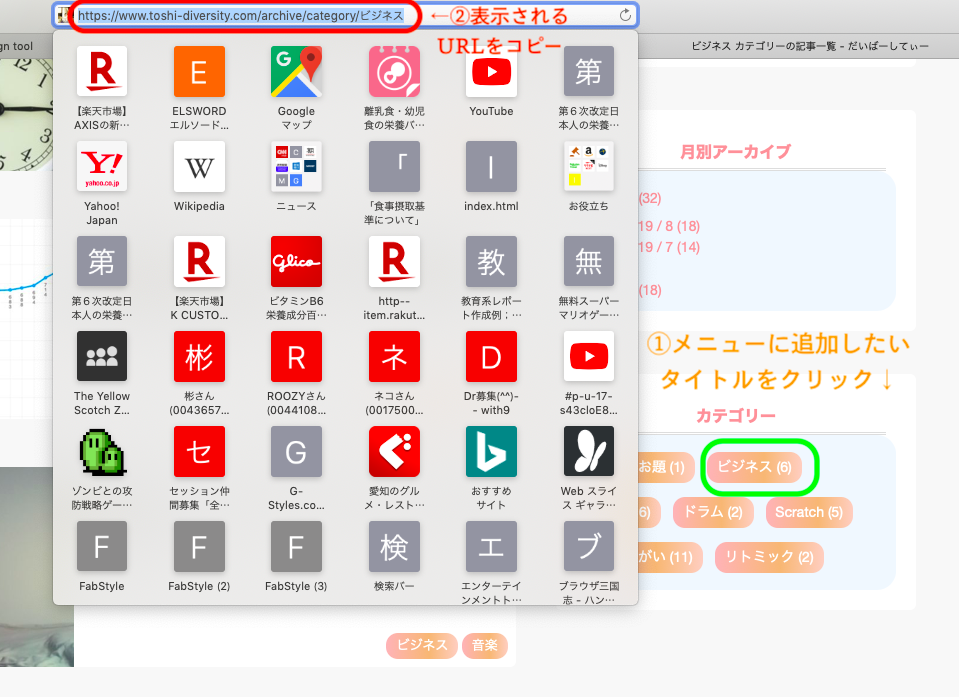
URLの貼り付け方
カテゴリーから作成したいタイトルをクリック!
すると、上の部分にURLが表示されるはずなので、こちらをコピー

※ここからは少し難しいので、わからない場合下記の引用部分をコピペでもOKです
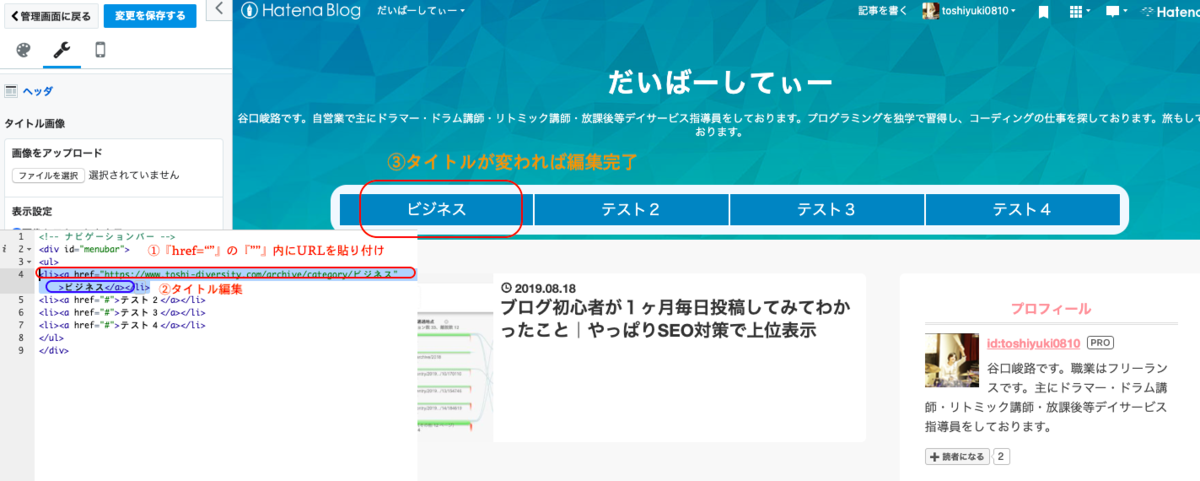
コピーし終えたら、先ほどのHTMLのソースコード内にある『href""』の『""』内にURLを貼り付けます!
そして、その後にある『</a>』の手前に表示したいタイトルを入れます。

わからない場合は、下記ソースコードを貼り付けてください!
<div id="menubar">
<ul>
<li><a href="https://www.toshi-diversity.com/archive/category/ビジネス">ビジネス</a></li>
<li><a href="#">テスト2</a></li>
<li><a href="#">テスト3</a></li>
<li><a href="#">テスト4</a></li>
</ul>
</div>
あとは、飛ばしたい先のURLとタイトル名を編集すれば完成です!
もしご不明な点ございましたら、コメント欄にてお気軽にご質問ください♬
谷口 峻路